Colour
Our bold colours reflect KOHO’s playful character.
Primary colour combinations
Our four colour combinations should only be used with their counterpart colour below — never mix the pairs. When choosing a colour duo to use, the background or surrounding elements should be similar in colour to their intended placement.
Blueberried Caviar: The Leader
Leading the charge in our iconic two-tone split is our coral and blue duo. The colour pair brings a sense of calm to all mediums and gives us a way to visually express financial balance. For consistency, always use the correct colour formula in execution along with the correct colour combinations.
At primary touch points, always prioritize the use of Blueberried Caviar. It should always be the colour combination customers see first in an execution.
Coral
Hex Code
#F38374
Pantone Coated
1635C
Pantone Uncoated
170U
RGB
243/131/116
CMYK
0/57/57/C
Blue
Hex Code
#2C5CAA
Pantone Coated
2132C
Pantone Uncoated
2132U
RGB
46/92/170
CMYK
89/70/0/0
Frozen Cherry Soda
Penny-wise and dollar-wiser. You glide through life with the tenacity of Jon Snow as you relish in your bills paid on time and fund that next flat tire change.
Use this colour combination at secondary touch points.
Blue
Hex Code
#B8D1DB
Pantone Coated
552C
Pantone Uncoated
552U
RGB
184/209/220
CMYK
27/9/9/0
Red
Hex Code
#E43C2F
Pantone Coated
179C
Pantone Uncoated
2347U
RGB
230/62/48
CMYK
4/91/91/0
Sunkissed Skinny Dip
The word “can’t” isn’t in your vocabulary. Both an early riser, and a late-night, city-thriving ball of fire. You’re down to earth and one hell of a good time, at the same time.
Use this colour combination at secondary touch points.
Green
Hex Code
#00607F
Pantone Coated
7707C
Pantone Uncoated
308U
RGB
0/95/127
CMYK
100/55/34/12
Yellow
Hex Code
#F5EA47
Pantone Coated
101C
Pantone Uncoated
101U
RGB
246/233/72
CMYK
6/1/84/0
Gilded Cotton Candy
Your hustle is real. You make dreams a reality and stat. Today’s horoscopes, vacations to Palm Springs and a 6-step skincare routine. You’re akin to human champagne.
Use this colour combination at secondary touch points.
Pink
Hex Code
#F5B5C3
Pantone Coated
1635C
Pantone Uncoated
1635C
RGB
249/181/195
CMYK
0/36/8/0
Gold
Hex Code
#B3A168
Pantone Coated
4515C
Pantone Uncoated
618C
RGB
179/161/104
CMYK
31/31/69/2
Use of Premium colours
Premium accounts should be accompanied by the premium blue along with a pearlescent or white. The pearlescent can be used when contained in a shape or as an accent.
Use this combination only for Premium Account content.
Blue
Hex Code
#003399
Pantone Coated
661C
Pantone Uncoated
Reflex Blue U
RGB
5/51/153
CMYK
100/86/15/5

Pearlescent
White
Supporting colours
These supporting colours are tools used to support our Primary Colour Combinations.
White
Ample white space is foundational to our brand, and gives our core colours room to shine. White is also used as-needed for type and backgrounds.
Use of white should scale to the amount of content in the composition. More content = a higher proportion of white space.
Hex Code
#FFFFFF
RGB
255/255/255
CMYK
0/0/0/0
Black
Never a true black, always use this slightly lighter shade to ensure our brand still feels light and friendly. Use as needed for type and accents.
Avoid using black for a background or more than 15% of the composition.
Hex Code
#373E4D
RGB
55/62/77
CMYK (Rich Black is used for print)
75/68/67/90
Light Blue
This secondary colour is used to add visual separation without losing the airiness of the brand. Only combine this light blue colour with our primary blue and coral colour combo.
Avoid using light blue for more than 15% of a composition.
Hex Code
#F6F9FC
RGB
246/249/252
CMYK
2/1/0/1
Gradients
Our gradients are a companion expressions of our main colour palette used for special tactical applications that are not permanent fixtures of our brand, such as campaigns, PR stunts, or occasional social posts.
Overall, gradient assets should constitute no more than 15% of our social media feed or in-market materials at any given time.
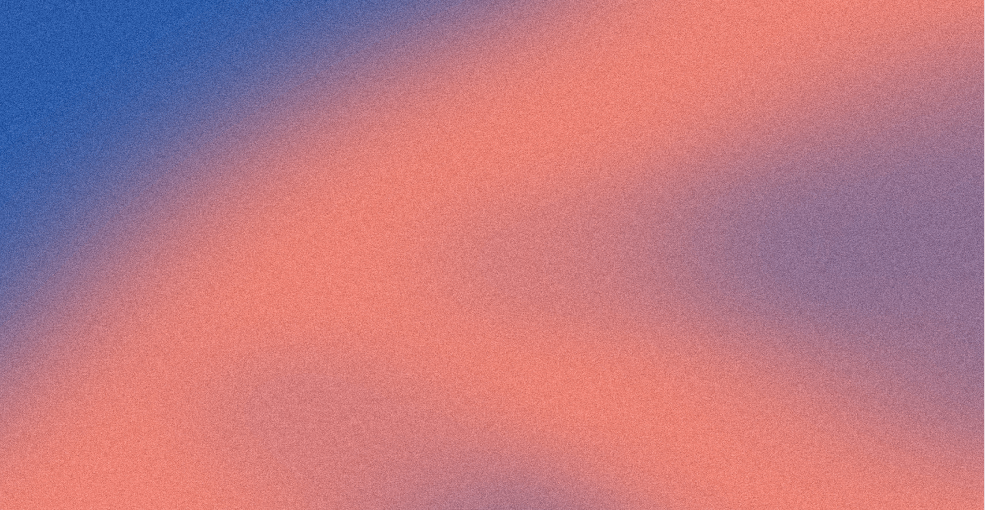
Blueberried Caviar: The Leader
Blueberried Caviar remains The Leader when gradients are used. It should be dominant at primary touch points.


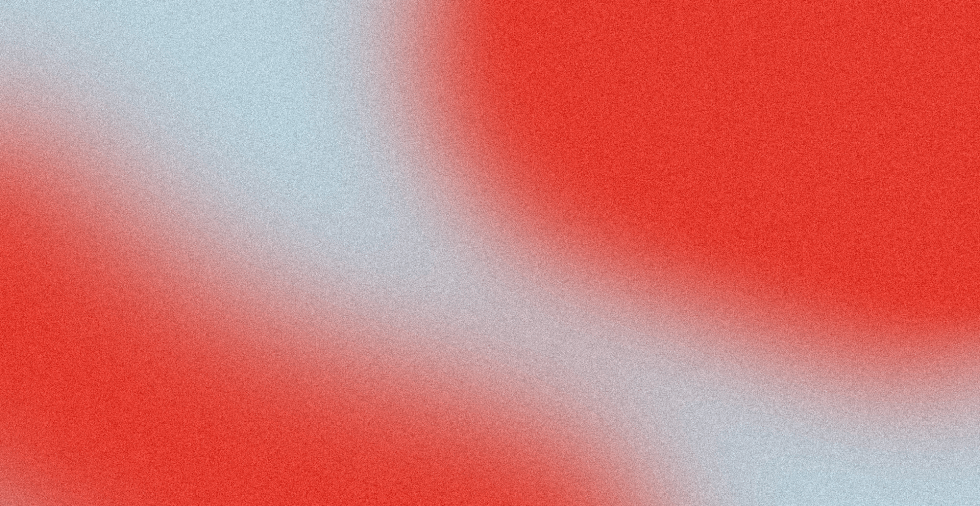
Frozen Cherry Soda
Frozen Cherry Soda can be used at secondary touchpoints, in similar proportion to its use in the base palette.

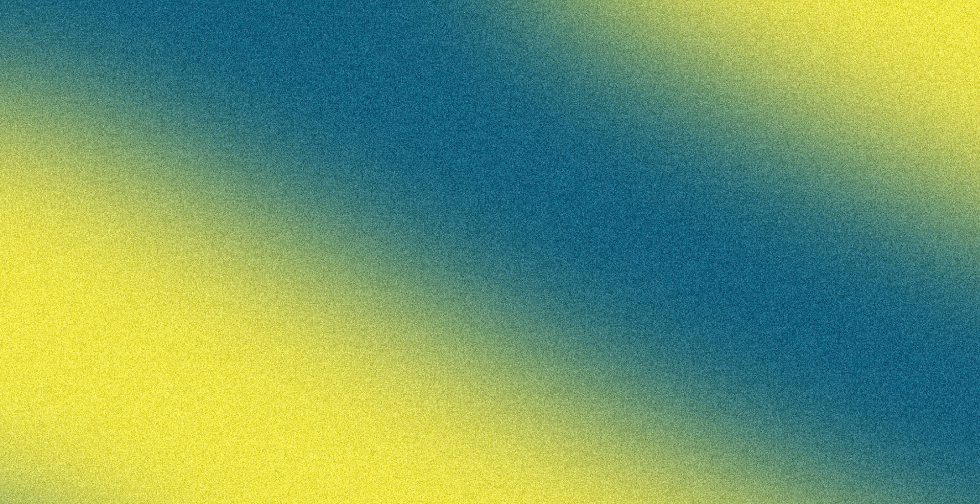
Sunkissed Skinny Dip
Sunkissed Skinny Dip can be used at secondary touchpoints, in similar proportion to its use in the base palette.

Gilded Cotton Candy
Gilded Cotton Candy can be used at secondary touchpoints, in similar proportion to its use in the base palette.

Pearlescent
Pearlescent can be used only with Premium-related content, at secondary touchpoints, in similar proportion to its use in the base palette. It does not have a grain texture.

Making new gradients
If new gradients are created, be sure to use one official colour pairing per gradient, keep the amount of the two colours equal, and avoid large blended areas that may resemble a third colour. Ensure a layer of monochromatic, Gaussian noise is applied at 8% in Photoshop. A grain is not applied to Pearlescent.